This blog describes working with InfluxDB 0.8. InfluxDB 0.8 is no longer supported, and has been superseded by the 1.0 release.
 I recently came across InfluxDB — it’s a time-series database built on LevelDB. It’s designed to support horizontal as well as vertical scaling and, best of all, it’s not written in Java — it’s written in Go. I was intrigued to say the least.
I recently came across InfluxDB — it’s a time-series database built on LevelDB. It’s designed to support horizontal as well as vertical scaling and, best of all, it’s not written in Java — it’s written in Go. I was intrigued to say the least.
InfluxDB was very easy to set up, but it took me an evening to get it fully integrated with Grafana, so I could view pretty graphs. It did not take long by any means, but because both InfluxDB and Grafana are new projects, the sequence of steps to integrate the two systems was not clearly laid out in a single place. This blog post describes the steps I took. I actually scripted most of process, so if you run my script, you’ll be up and running in minutes, with a sine waveform being written to InfluxDB, and being rendered by Grafana.
Using AWS EC2
This HOWTO describes the steps I took on a brand new EC2 Instance. That way I could blow away the EC2 Instance if I wanted to start over, and meant I didn’t have to worry about affecting the software on my own machine, until I was sure I understood the process. It also means you should be able to reproduce my steps exactly. This post does not describe how to launch EC2 Instances. It’s easy to do, but you’ll need to learn it elsewhere.
I launched the Instance in the US Northern California Region, using ami-ee4f77ab, which gives you a running 64-bit Ubuntu Server 14.04 LTS virtual machine. While the script and steps I outline should run on most recent Ubuntu releases, your mileage may vary. The rest of this HOWTO assumes you’ve launched a suitable EC2 Instance (I tested on a 64-bit m3.medium), and that you’ve granted access to your Instance from your IP address.
Installation and Configuration
I have posted a bash script on github that executes the following steps:
- Downloads and installs, the latest version of InfluxDB. It then starts InfluxDB and creates the test database test1.
- Downloads, installs, and configures, Grafana 1.54. Specifically it downloads this gist and replaces PUBLIC_HOSTNAME with the hostname of the EC2 Instance.
- Installs nginx, and configures it so that it serves up Grafana.
- Downloads a simple sine waveform generation program.
Note that this script executes some operations using sudo. If sudo privileges are not available, the script will fail.
ssh to your Instance, then download the script as shown below (this is a single-line command, so just copy it directly):
wget https://gist.githubusercontent.com/otoolep/4ebdae64412f7b3dc06b/raw/f37b1bc648f23a6d57758748cb2f4d9f234f7813/influxdb-grafana-howto.sh
Execute the script like so:
/bin/bash influxdb-grafana-howto.sh
Examine the script if you want to understand exactly what steps it executes. If the script has been successful, it will finish with output like so (the actual hostnames will be different):
Creating Influxdb database test1.
Downloading sine wave generation program.
Configuration complete. You can find InfluxDB and Grafana at the URLs below.
Influxdb URL: http://ec2-5-1-44-92.compute.amazonaws.com:8083
Grafana URL: http://ec2-5-1-44-92.compute.amazonaws.com
Note the actual InfluxDB URL and the Grafana URL — you’ll need both in a moment. At this stage both InfluxDB and nginx are running.
Generating the sine waveform time-series
A simple program, written in Python, simply sends the time-series generated by a sine function into InfluxDB. It injects 1 point per second. Start the program, which was download by the bash script, like so:
python sine.py
Every 10 seconds this program will print the number of points inserted into InfluxDB. Let it inject a few hundered points for the full effect.
Sanity-checking the data in InfluxDB
InfluxDB comes with its own simple Administration and Data Exploration interface. Before you build the dashboard in Grafana, it’s best to check that the data made it into InfluxDB using this interface. To access this interface, copy and paste the InfluxDB URL into your browser.
Once the InfluxDB page appears, click Connect. (You don’t need to enter anything.)
Then click Explore Data on the next page.
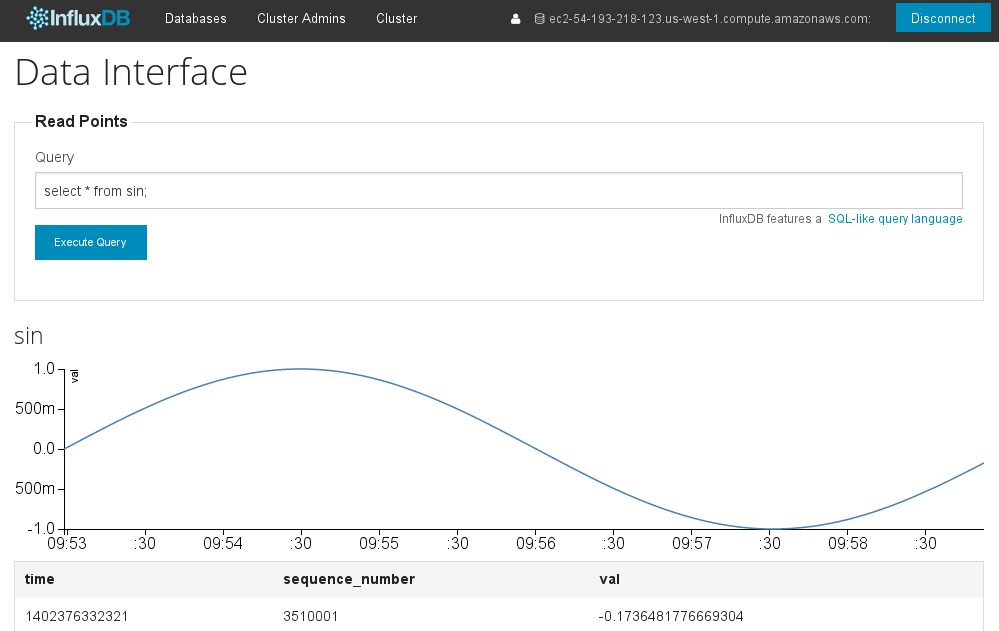
Finally, enter the query SELECT * from sin, click Execute Query, and a graph should appear, as shown below.
Building the Grafana Dashboard
Once you’ve verified the data is in InfluxDB, it’s time for the fun part — viewing the data in Grafana. I initially found it a little non-obvious how to do this.
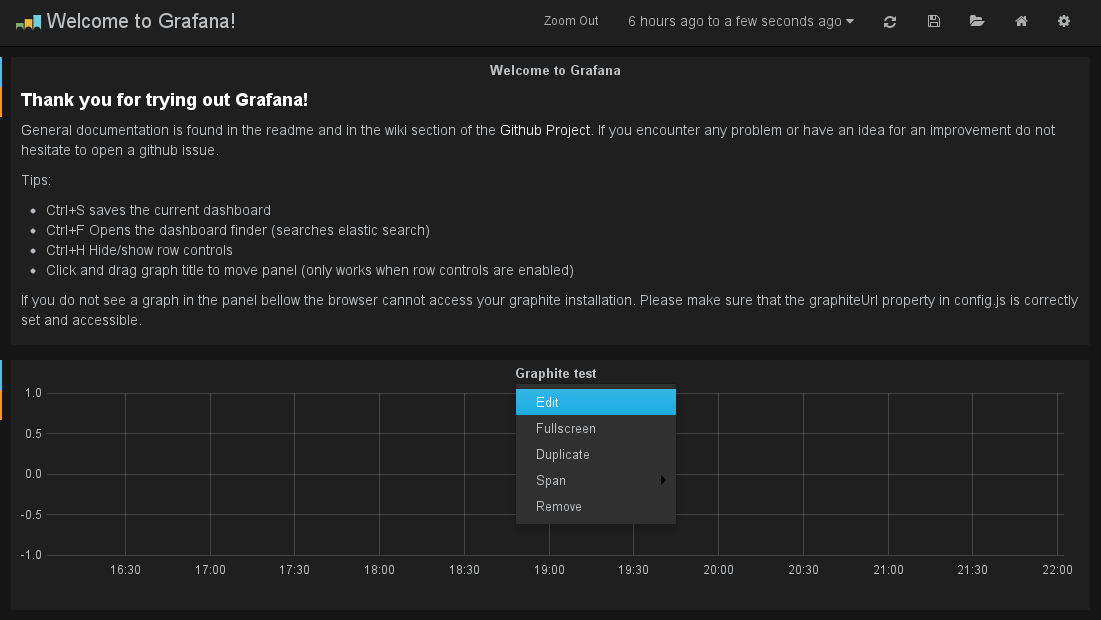
Start by editing the default Grafana dashboard by clicking on the title Grafana test and then clicking Edit.
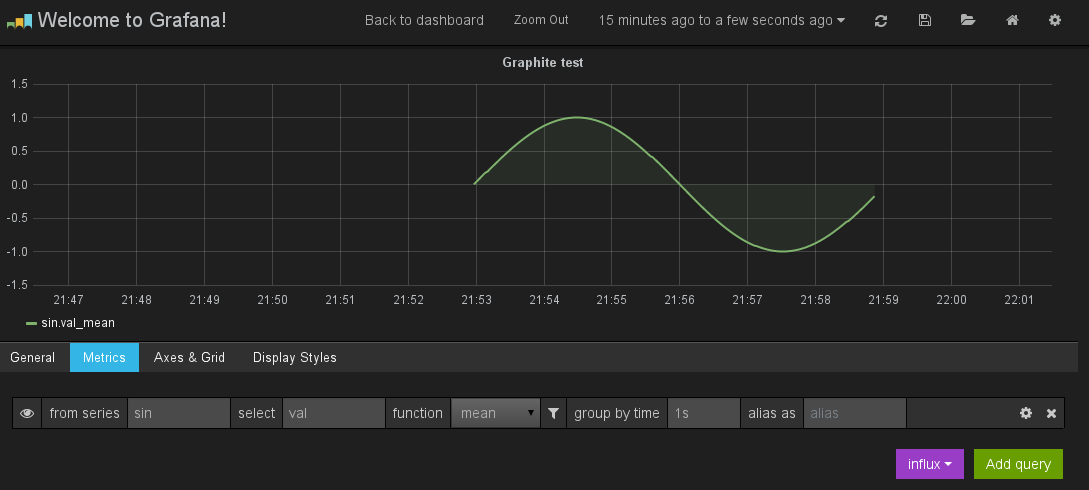
Then add the query as shown in screenshot below, removing any other queries pre-created by Grafana. If everything is correct — and it’s important to complete the query input boxes exactly as shown — you’ll then see the sine graph appear. You’ll almost certainly have to adjust the time-range in the top right-hand corner, to achieve a better view. Alternatively you can simply zoom in on the graph using your mouse.
Next Steps
This is the only the start of what can be done with this system. Obviously the time-series data is synthetic, and the integration simple, but it serves as a useful proof-of-concept. It shows the 3 systems — InfluxDB, Grafana, and nginx — working together correctly and ready for more experimentation.
Many thanks to the developers of InfluxDB and Grafana — both very interesting pieces of software.





Good blog post, will try to remember to link to it in an upcoming grafana.org/blog post
Cheers Torkel — and thanks again for Grafana.
Great blog post. worked for me on an ec2 free tier I needed to open up the security rules to get the web access working Thanks
SSH
TCP
22
x.x.x.x/32
Custom TCP Rule
TCP
8083 – 8086
0.0.0.0/0
HTTP
TCP
80
0.0.0.0/0
That was really a great help, my install on amazon was flawless using your script….many thanks!
great post, got me up and running very quickly
Glad to hear it helped, Sergey. Keep an eye out for InfluxDB 0.9.0!
Hi,
thank you for your post. Can anybody advise me how to debug this scenario ?I am getting a “No datapoints” error. 🙁 It starts with the data source. How do I know that the datasource connection was established? Your metric screen looks also slightly different compared to what I seem to have. What version of Grafana does your post refer to ?
Thank you for your work and help
Hi Joe — a question like this is best directed to the InfluxDB Google Groups. You can find it here. As mentioned in the post, the version of Grafana is 1.54.
Hi Philip. Thanks for your reply. As a newbie to the whole story revolving around visualizing time series the “grafana way” I am still searching for the big picture. A top down picture of how things are connected: Grafana, Grafite, influxdb, carbon….etc.
All the posts that I have found so far a very much detail driven so that when things don’t work out right away as explained, I don’t find my way through the jungle…Any recommendations ?
Thanks for the script! Influxdb got right up and running.. strangely tho, the Grafana interface is not responding on port 80 as per the urls the script generates. Can you recommend where I should look to see if it failed to start or the communication port its listening on?
thanks again – this is a great help to get started.
Wil
Figured it out – Pls add a recommendation to the how-to to do an
apt-get update
before running the script – there was a missing download due to out of date libs.
I had encountered an error that I didn’t notice till I went back thru the buffer:
Err http://us-east-1.ec2.archive.ubuntu.com/ubuntu/ trusty-updates/main libtiff5 amd64 4.0.3-7ubuntu0.1
404 Not Found [IP: 54.87.136.115 80]
there may have been others.
But doing an apt-get update took care of it – I edited the script you provided to skip the db install and the Grafana install went thru fine.
Thanks again!
Will
Great script, Loaded it up on a i2.xlarge Ubuntu instance. Had to do the apt-get update as per Will’s last comment. Now to see how fast it will be to load 150 million points!
InfluxDb Raft Cluster in 3 EC2 Instance.
I have followed all steps mention in InfluxDB documentation. Still not able to create cluster.
Single instance is working fine but once i have created raft cluster .. i have received following error
Failed to connect to http://localhost:8086
Please check your connection settings and ensure ‘influxd’ is running.
All EC2 instance is in same security group, all ports are open and i am able to ping ip in each other ec2 instance.
Please help
This blog post applies to a now-obsolete version of InfluxDB. There is no guarantee these instructions are valid any longer.